|
Photoshopを使って画像を切り抜く >クリッピングパスで切り抜く 【暫定】
|
 |
|
| [ペンツール]で対象を囲う |
[ペンツール]を選択します。 |
ツールパレットから[パス]を選択します。 |
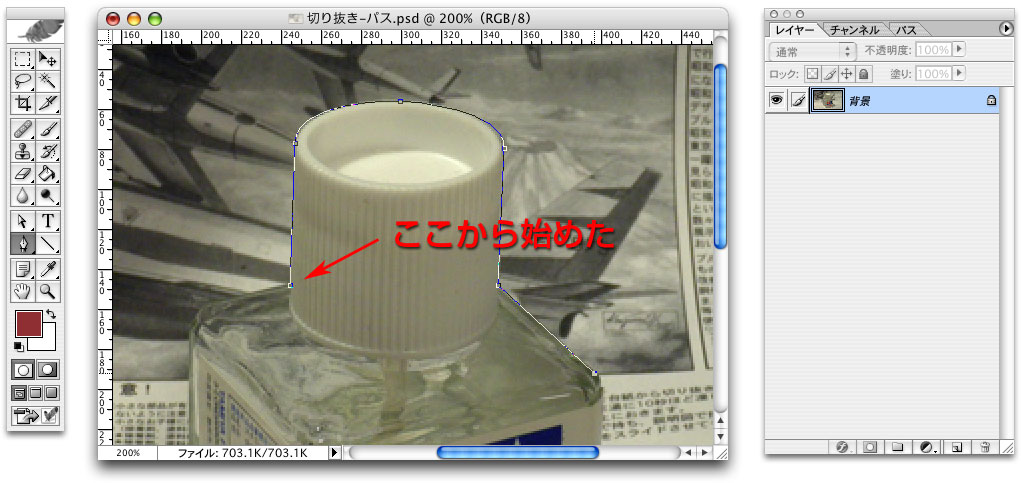
切り抜く対象(ここでは接着剤)の周囲をペンツールで囲います。 |
ショートカットを使って、拡大/画面移動をしながら囲っていきます。 |
開始点をクリックして、パスを連結します。 |
| パスを修正する |
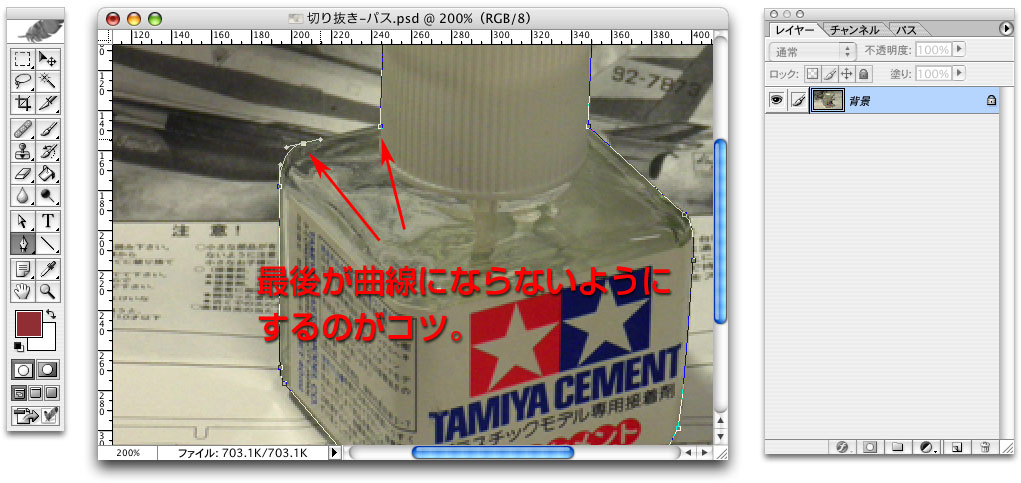
細部を調節します。ここでは ふた部分の隙間をなくします。 |
隙間がなくなりました。 |
| パスを保存する |
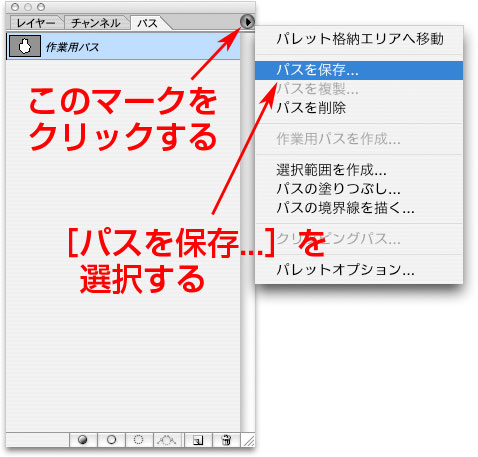
[パス]タブを選択します。 |
タブ横の三角マーク(オプション表示ボタン)をクリックします。 |
パスに名前を付けます(自動的に入力されています)。 |
パス(ペンツールで囲った線)が保存されました。 |
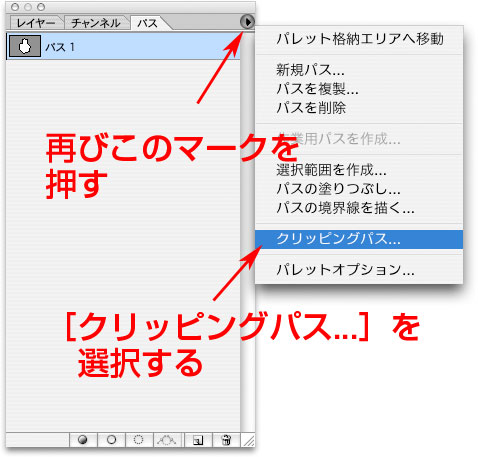
| 「パス」を「クリッピングパス」にする |
タブ横の三角マーク(オプション表示ボタン)をクリックします。 |
[OK]をクリックします。 |
パスの名前が袋文字になりました。 |
| Illustrator に配置してみる |
Illustratorに配置してみると、切り抜きできていることがわかります。 |